Next: Applications that Use the
Up: The Libart Imaging Model
Previous: Miscellaneous Utilities
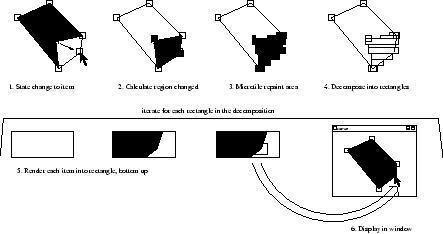
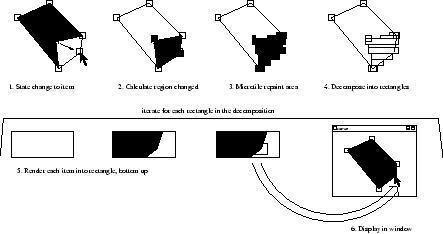
Figure 3 presents an illustration of the updating and
rendering pipeline of the canvas. The steps are as follows:
- The first step is to cause a state change in a canvas item,
usually from direct manipulation through the user interface.
- Identify the deltas, or the parts of the display that have
actually changed. This is done in the ::update() method of
canvas items.
- Represent the deltas as a microtile array. Each microtile is a
small rectangle that needs updating.
- The microtile array is decomposed into bigger rectangles for
more efficient redrawing.
- Fifth and sixth, repeated for each rectangle from (4), canvas
items are rendered in their normal stacking order, culling them
against the bounding boxes defined in (4), and are displayed in the
canvas window.
Figure 3:
The updating and rendering process
 |
Federico Mena Quintero
2000-05-08