

Although Tycho was originally intended only to serve as a user interface to Ptolemy. We now see Tycho as an opportunity to experiment with design visualization, broadening the perspective beyond a block-diagram perspective, and exploring new visual and mixed visual/textual syntaxes for design representation and understanding.
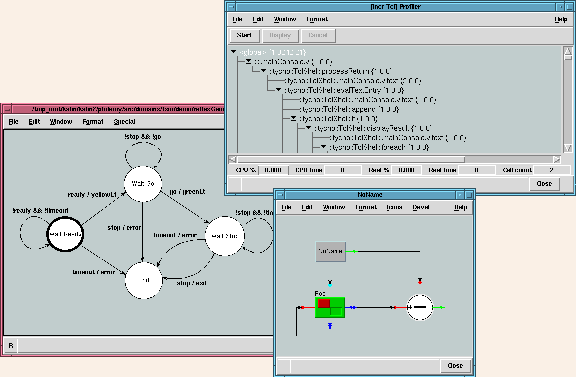
Figure 3: Some of Tycho's graphical editors (Full-size image)
The infrastructure to support this vision falls into two categories. First is a set of classes that implement sophisticated canvas-like capabilities: hierarchical canvas items, abstractions for user interactions, and a graphical selection analogous to the textual selection of the Tk text widget. The second is a set of complete graphical editors. The editors are still early in development, but already include a simple finite-state-machine editor, a graphical class hierarchy display, and a graphical interface to the Tcl profiler from the TclX package [9] (see figures 1 and 3).
As much as possible, we have tried to capture functionality needed by typical graphical editors in Itcl classes. Tycho's enhanced canvas, which we call a slate, adds hierarchical items to Tk's standard canvas. The slate is implemented entirely in Itcl, and so should work with other canvas extensions such as the Dash patch [13]. The slate uses canvas tags to enable a collection of canvas items to be treated as a single complex item. All canvas commands functions correctly with single canvas items or complex slate items. Each type of complex item requires that a fairly small class be written to implement operations such as create and coords. We have a small library of such items, such as 3D rectangles and polygons, items with labels and scalable graphics on them (which we use for icons in graphical block diagrams), and self-routing lines (again for block diagrams).
Figure 4 illustrates a hierarchy of visual items. The root item contains a number of items within itself: one of these is an ``icon'' item that recursively includes two other complex items. It also contains a text label and a ``terminal'' item for connecting lines to. The semantics of bindings within this visual hierarchy is not as simple as first appears: if the top-level item has tag foo and the terminal has tag bar, should the terminal also respond to events bound to foo? We have chosen to answer ``no.'' So far, our experience indicates that this is the right decision both for implementation and use. In this example, the terminal items will therefore respond to events differently to the other items that make up the icon: if the mouse is dragged over a terminal, a new arrowed line is drawn to be connected to another terminal, whereas dragging the mouse on any other part of the item moves the whole icon, including the terminals and the ends of connected lines.
Figure 4 also shows user interaction objects, called interactors [12]. Each interactor captures a particular pattern of interaction. For example, a Follower class follows the mouse - by default, attaching an interactor to a canvas tag with a statement like $follower bind icon will make all items tagged ``icon'' draggable with the mouse. Of course, this is not difficult to do with Tk canvas bindings - but by encapsulating this into a class, we can inherit and compose interactors to produce more complex interactions. For example, subclasses of Follower keep items within a certain area of the screen, snap movement to a grid, and implement drag-and-drop mechanisms (the Connector in the figure). A LineEditor interactor edits text labels; a Selector interactor implements a graphical selection mechanism similar to that found in Macintosh drawing packages. Combined with the model-view architecture (section 4.1), we believe the visual hierarchy and interactors provide a powerful toolkit for building complex interactive graphical editors.
Figure 4: A hierarchical item marked with interactors