Next: Using HTTP redirection
Up: Detecting Hit Shaving in
Previous: Goals and assumptions
A first approach to detect hit shaving is to modify the click-through
sequence to elicit a notification from the user's browser to the
referring site A when the user clicks the link to pageB.html
in pageA.html. In this way, A can monitor how many times
users have clicked through pageA.html to pageB.html by
monitoring how many such notifications it receives. In this section
we show two approaches for achieving this, or more specifically for
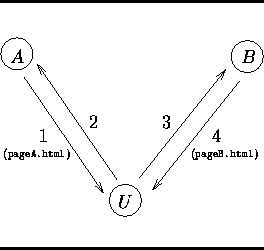
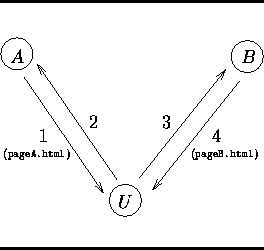
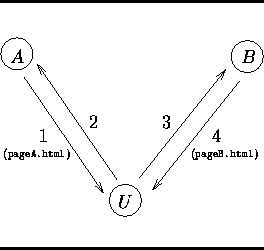
turning the exchange of Figure 1 into one that
looks like Figure 2. As Figure 2 shows,
once the user clicks on the link to pageB.html, a notification
is sent back to A (message 2) and then pageB.html is retrieved
(messages 3,4). Neither of the methods we propose requires
cooperation from site B, and both are invisible to the user.
Figure 2:
Bounding referrals from above: User U retrieves
pageA.html from A (message 1). When the user clicks on the link to
pageB.html, the user's browser sends a notification to A
(message 2) and then retrieves pageB.html (messages 3,4).
 |
Though effective, the methods of this section enable site A only to
record an upper bound on the number of referrals for which A
should be credited, not an exact count. The reason for this is that
the notification sent to A (message 2 in Figure 2) is
an indication only that the user's browser will request
pageB.html, not that B has received this request. To see the
importance of this distinction, the webmaster of site B could
plausibly claim that site B was down or heavily overloaded for some
significant period of time (causing requests to be dropped), and thus
no referrals were completed (or thus credited to A's account) during
that time. An approach that enables A to additionally record a
lower bound on its number of referrals is the topic of
Section 3.



Next: Using HTTP redirection
Up: Detecting Hit Shaving in
Previous: Goals and assumptions
Mike Reiter
7/21/1998